インライン要素・ブロックレベル要素とCSS「display」の使い方 - pタグ背景画 像
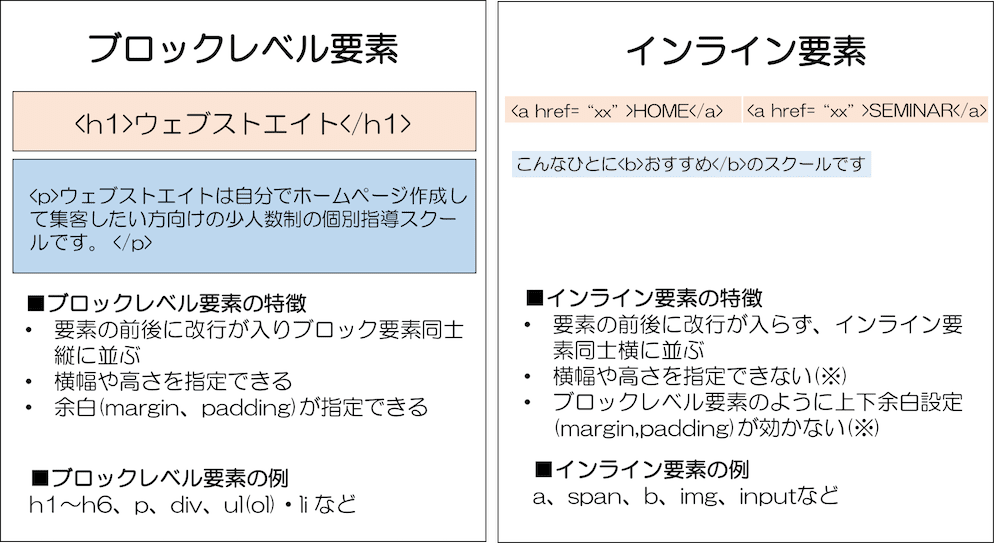
インライン要素・ブロックレベル要素とCSS「display」の使い方 
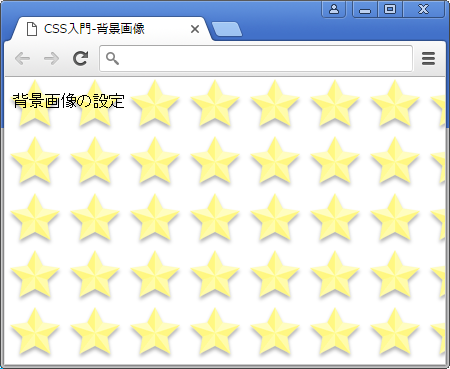
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
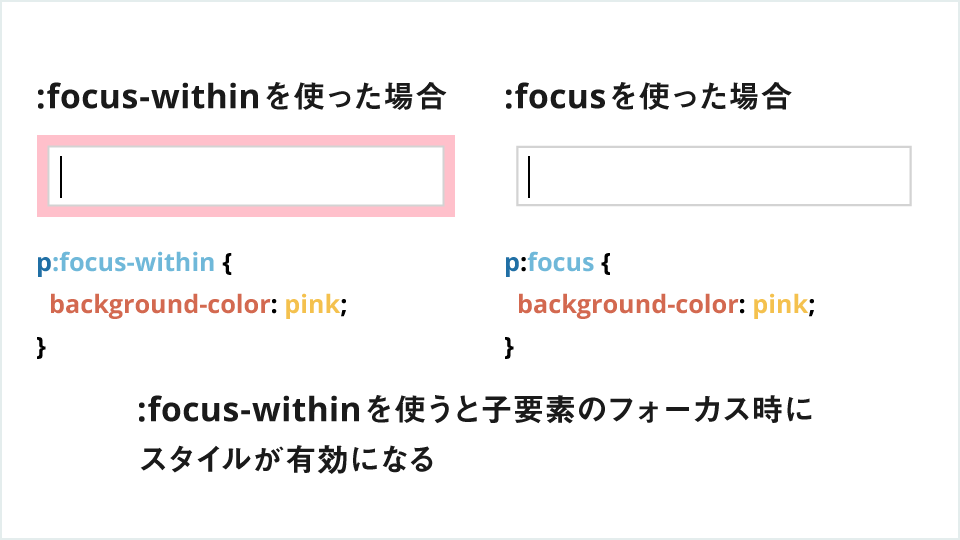
CSS疑似クラスを活用した、モダンでインタラクティブなフォームの 
ボックスの種類と指定方法、それぞれの違いについて
画像ファイルを右クリック「送る」で HTML img タグを作成します
CSS】背景色を2色(分割)指定する方法について! SHU BLOG
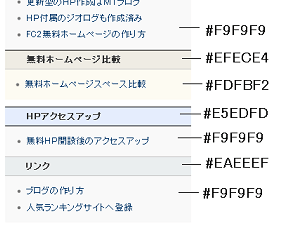
background-colorで背景色の指定方法
本文(pタグ)のスタイル|HTMLに直接CSS(スタイルシート)を指定する 
CSSで背景画像を設定する方法【background-image】 サービス プロ 
HTMLのspanタグとは?基本的な使い方についてわかりやすく解説 侍 
HTMLのdivタグとは|基本的な使い方やspanタグとの違いを解説
0 Response to "インライン要素・ブロックレベル要素とCSS「display」の使い方 - pタグ背景画 像"
Post a Comment