知っていると便利!複数のCSSを同じタグに適用する - pタグ背景画像
知っていると便利!複数のCSSを同じタグに適用する
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス
Related

HTML要素のcolorを変更してみよう!文字や背景色に色を指定する方法

文章レイアウトとフォントのサンプル

基礎1 u2013 学び家.com
pu003eタグに関わる行間隔の問題 PersonWriteru0027s Room

background-imageの使い方、imgタグの使い方【画像の使い分け】

HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや

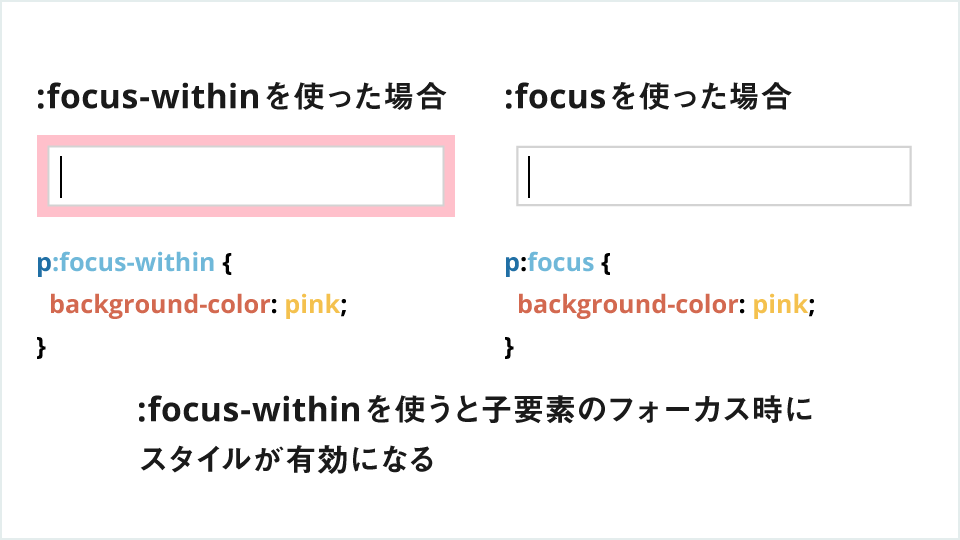
CSS疑似クラスを活用した、モダンでインタラクティブなフォームの

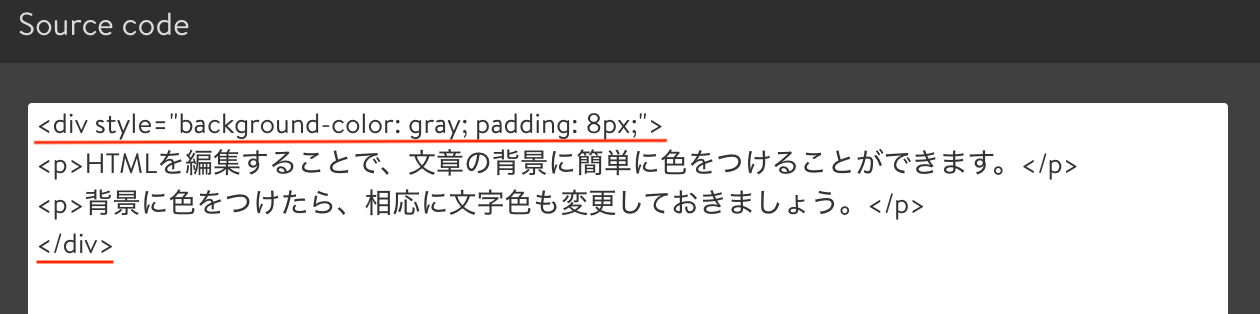
Jimdoウェブデザイン:文章の背景に色をつける

background-imageの使い方、imgタグの使い方【画像の使い分け】

JavaScriptによるHTML要素の変更を徹底解説 CodeCampus


0 Response to "知っていると便利!複数のCSSを同じタグに適用する - pタグ背景画像"
Post a Comment