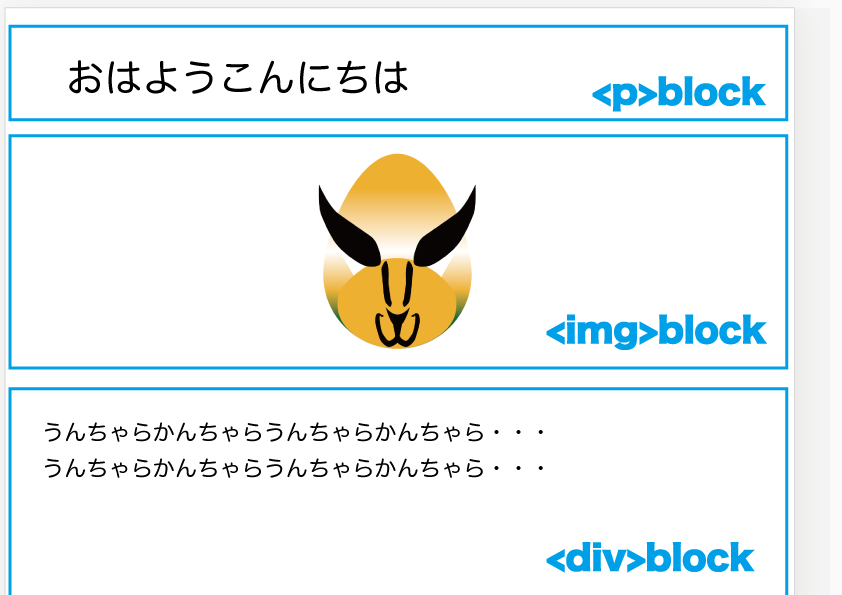
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - pタグ背景画 像
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
Related

HTMLで見出しタグと段落タグを使う方法【初心者向け】 TechAcademy

AndroidでPCサイトを閲覧すると幅が狭まって余白ができる mmt45
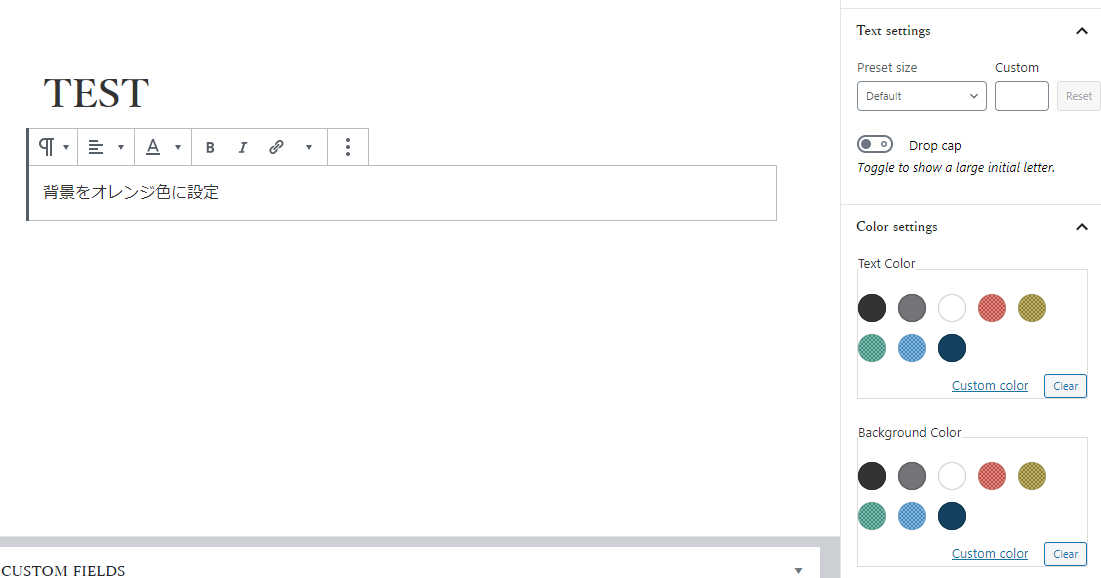
WordPressで color や background プロパティで色や背景色をデザイン

HTML - cssでdivタグの高さの指定が効かない|teratail

bodyタグ以外で背景色を横軸全体でかける方法 - paris1204の日記
background-imageの使い方、imgタグの使い方【画像の使い分け】

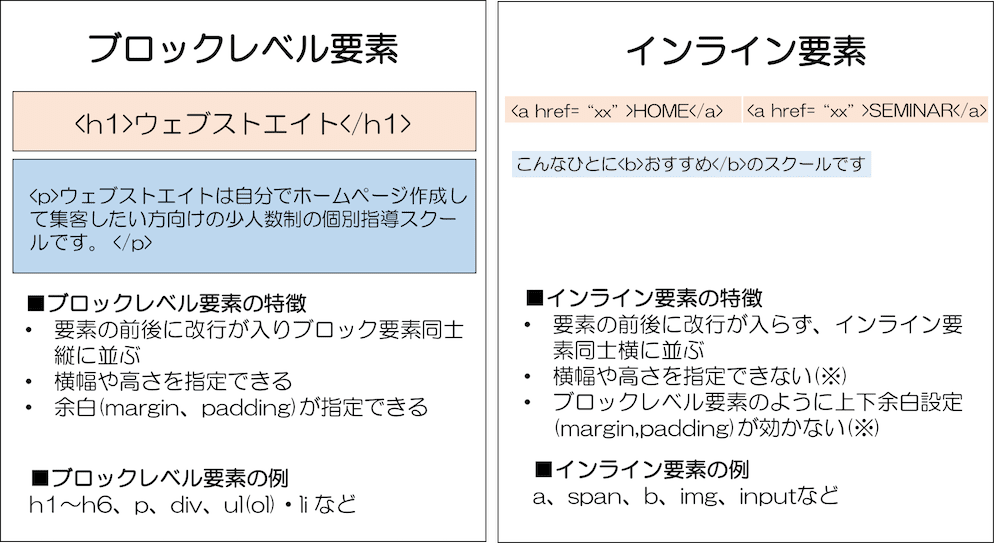
インライン要素・ブロックレベル要素とCSS「display」の使い方

Kaizu-Blog: HTML_CSS_07 配置トラブルと調整

HTML - cssでdivタグの高さの指定が効かない|teratail

ボックスの種類と指定方法、それぞれの違いについて



0 Response to "HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - pタグ背景画 像"
Post a Comment