CSSの否定擬似クラスnotとは?一部の要素を除外する方法 侍 - pタグ背景画像
CSSの否定擬似クラスnotとは?一部の要素を除外する方法 侍 
importantはもう使わない!CSSの優先順位をおさらいしよう アライド
画像ファイルを右クリック「送る」で HTML img タグを作成します
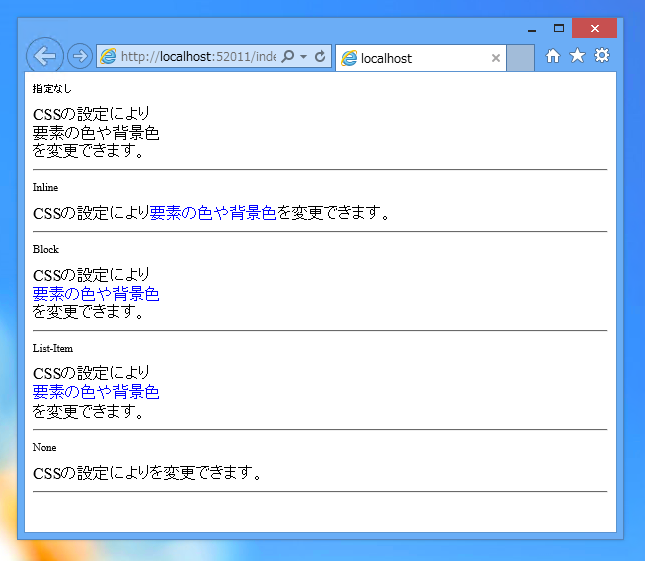
background-colorで背景色の指定方法
HTML - cssでdivタグの高さの指定が効かない|teratail
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
あなたはいくつ知ってる?CSSのセレクタ40個を総まとめ【チートシート
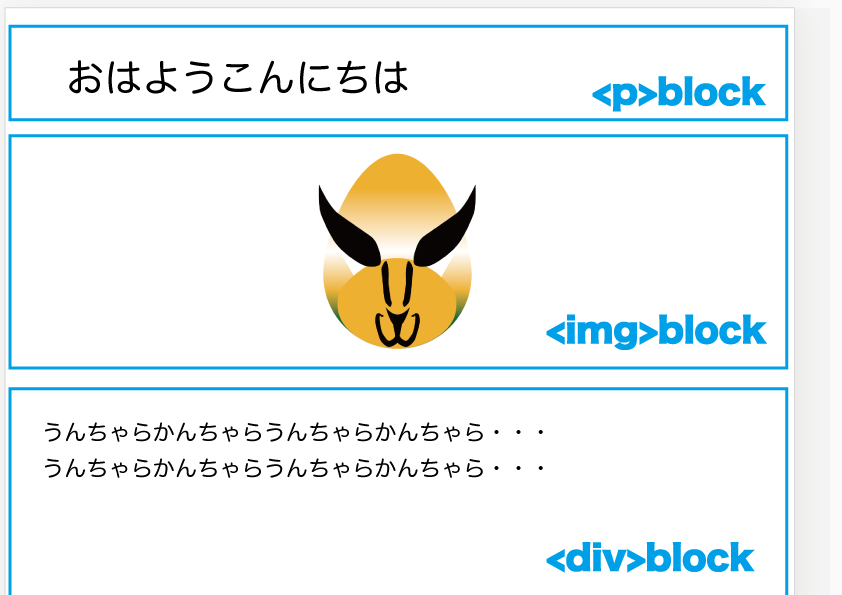
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ
HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや 
au003e タグを u003c divu003e や u003c pu003eタグのようにブロックの終了で改行される動作

0 Response to "CSSの否定擬似クラスnotとは?一部の要素を除外する方法 侍 - pタグ背景画像"
Post a Comment